AfterEffectsで花火を作り方を紹介します。前編では花火が開くところを作成したので、今回は打ち上げ時の表現を作成します。

内容は初心者向けになるのですが、標準プラグインだけではなく、Trapcodeという外部プラグインを使用しています。
この記事は3回に分けた連載の中編になります。前編および後編は下記のリンクからどうぞ!
打ち上げ花火 下から見るか?作ってみるか? AfterEffectsで作る打ち上げ花火 前編
打ち上げ花火 下から見るか?作ってみるか? AfterEffectsで作る打ち上げ花火 後編
- 花火の打ち上げ表現
- Emitterの幅の調整とタイプを球体に
- パーティクルのライフの調整
- パーティクルに色を設定
- たなびく部分の乱流を設定
- パーティクルのサイズ調整とタイプ変更
- グローで光を強調
- まとめ ー パーティクルはエフェクトの基本
花火の打ち上げ表現
前編の花火の爆発と同様にTrapcodeのParticularで作成します。

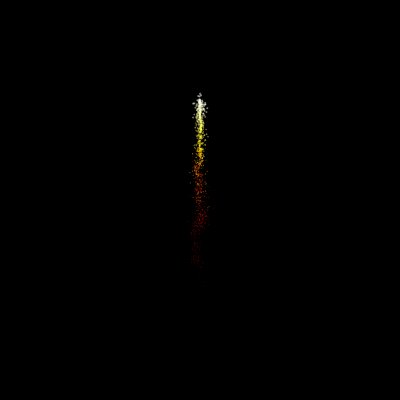
Paricularの使用した直後の60フレーム目の画像です。前編は爆発だったので、全方向にパーティクルを飛ばしました。今回は打ち上げなので、下方向にのみパーティクルが放出されるように設定します。

Patricularのエミッター(Emitter)の設定を変更します。パーティクルの発生数であるParicle/Secは1000に、速度の項目のVelocityを500にします。
次に放出の方向を設定するDirectionをDirectionalに変更します。パーティクルが放出される向きを下方向にしたいので、X Rotaitonを-90にします。
ちなみにDirectionには5つの項目があり、それぞれ下記のような設定が可能です。
- Uniform 全方向に(ランダムに)放出
- Directional パラメータで指定した方向に放出
- Bi-Directional 2方向に放出(もう一方は必ず反対側)
- Disc 円盤状に放出
- Outwards 全方向に(必ず外方向)放出
UniformとOutwardsは似ていますが、微妙に違います。Emitterの形状がPointの場合は両者はまったく同じですが、円や四角などに設定するとUniformは発生地点から全方向にランダムに飛ぶのに対し、Outwardsは必ず外方向に飛びます。
Emitterの幅の調整とタイプを球体に

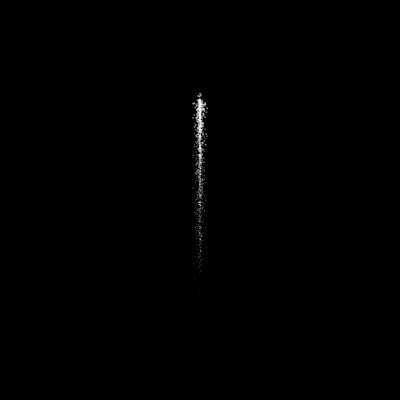
パーティクルの放出される幅を変更します。Direction Spreadを20から0にします。放出の幅がなくなり、真っ直ぐなラインのように表示されます。
このままだとあまりにも線状になり過ぎてるので、線に幅をもたせることにします。

EmitterのタイプをPointからSphereに変更します。放出装置を点から球体に変更した訳ですね。
Emitterのタイプは点や球体以外にも、ボックスやグリッドなどもあります。Lightや他のレイヤーを設定することも可能なので、Emitterを派手に動かすことも可能です。
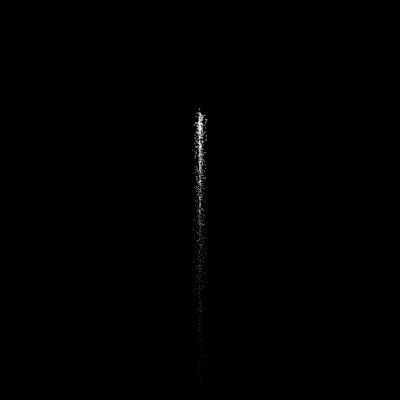
Emitterの位置は上方向に移動させて、コンポジション内に収まるようにしておきます。
パーティクルのライフの調整

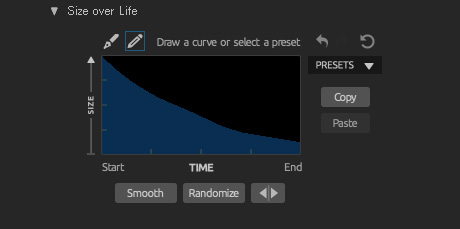
パーティクルのLifeの設定を変更します。時間が経過するにつれて、サイズが少しずつ小さくなるように調整します。

Size over Lifeの設定です。爆発とは異なり点滅させる必要がないので、時間の経過とともに緩やかに小さくなるようにしました。
フリーハンドで線を引いたあとに、パスツールに持ち替えてラインを滑らかにしています。

ここまでをGIFアニメにしてみましたが、ちょっと違和感があります。実際の花火の打ち上げでは、打ち上げの勢いが減速するので、尾ひれから先に消えていくからです。

EmitterのVerocityにキーフレームを設定しました。スピードを遅らせることで、打ち上げたときに尾ひれから消えているように見せる作戦です。
これでも正確には尾ひれから消えているわけではないのですが、まあ、許容範囲だと考えて(^^;、次に進むことにします。
パーティクルに色を設定

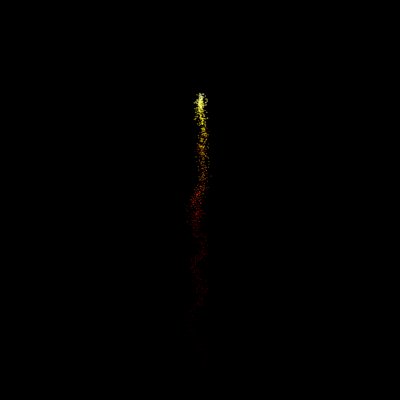
パーティクルに色を設定します。たなびくにつれて色を変化させたいので、Color over Lifeで設定していきます。

Color over Lifeの設定です。最初はグレーアウトしていて設定を変更することができないのですが、Set ColorをOver Lifeに変更すると、設定をいじれるようになります。
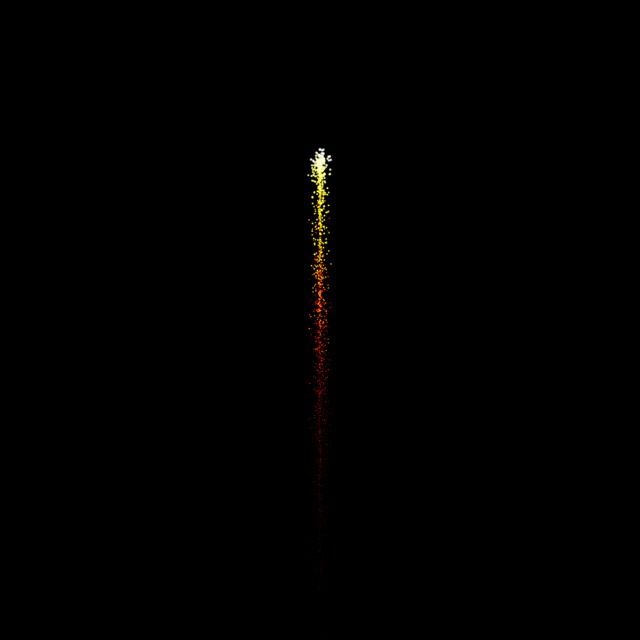
プリセットではマッチするものがなかったので、光の強さの変化が感じられるように、白→黃→赤に設定しました。
たなびく部分の乱流を設定

たなびく部分の乱流を表現します。PhysicsのTurbulence Fieldで設定することができます。Turbulenceは乱流とか乱気流という意味で、その名の通り、パーティクルに空気の乱流のような効果を与えることができます。
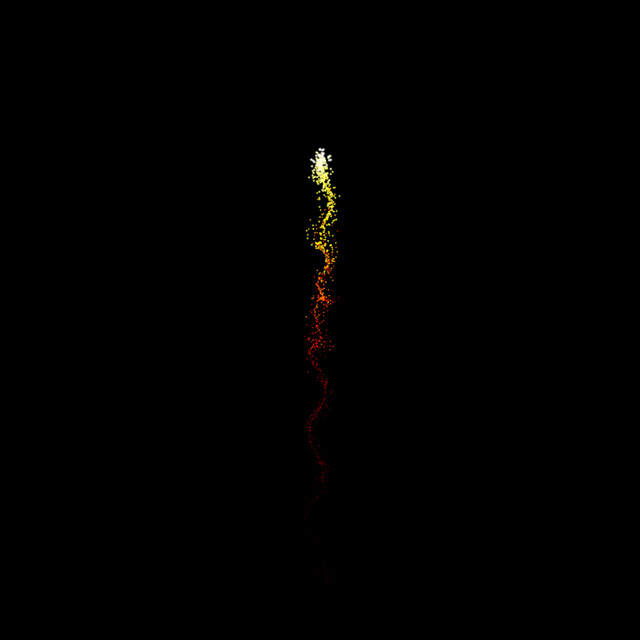
上記はAffect Positionを200に変更しました。

少しぐねりすぎたので、Fade in Time [sec]を1.0にしてスムーズにします。他の項目ではOctave Scaleを10.0に、Evolution Speedを20に変更しました。
良い感じの乱流になってきましたが、実はこの乱流はこのままでは動きません。乱流の動作を設定する必要があります。
Turbulence FieldのEvolution Offsetにキーフレームを設定します。今回は0フレームに0を、120フレームを720に設定してみました。

花火の打ち上げ時の表現に近づいてきたと思いますが、いかがでしょう(^^)
パーティクルのサイズ調整とタイプ変更
ここまで作成していて、パーティクルの一つ一つがちょっと小さいと感じたので、サイズを大きくしてみます。

パーティクルのSizeを10と大きくしてみました。これでも良いのですが、もう少し全体的な一体感が欲しいので、パーティクルのタイプを変更します。

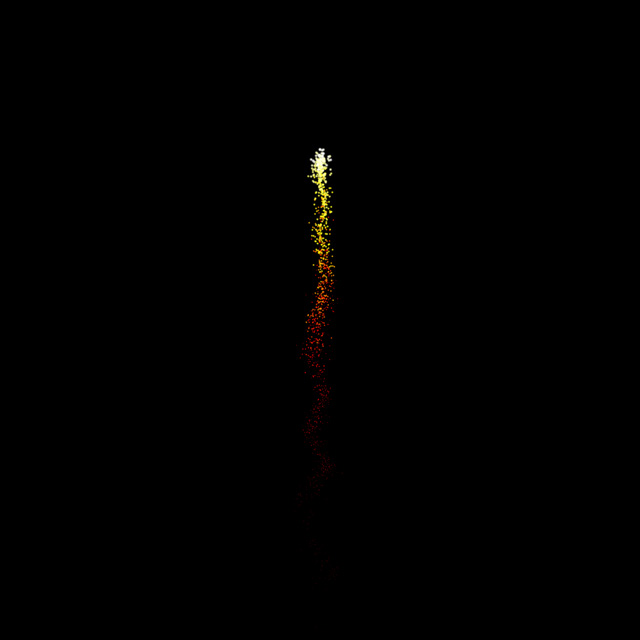
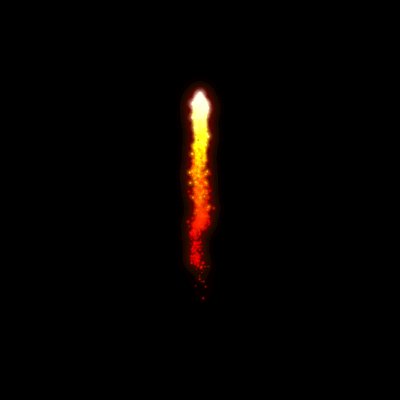
パーティクルのParticle TypeをSphereからGlow Sphereに変更してみました。Sphere Featherも75と大きくしています。
これでかなり粒子感が薄れて、一体感が出てきたのではないでしょうか^^
グローで光を強調
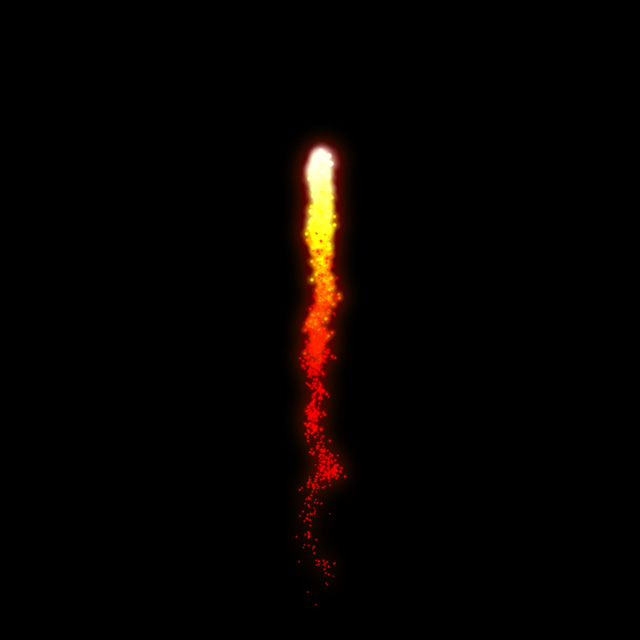
最後にグローを使用して花火を光らせることにします。

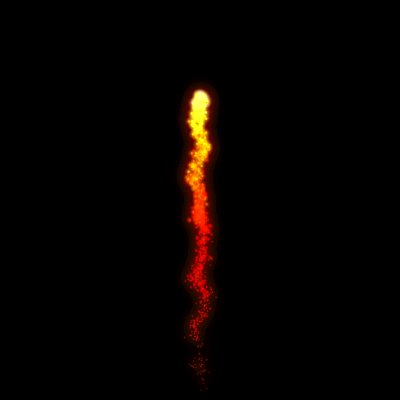
グローしきい値を0に、グロー半径を60に変更します。グロー強度は0.7にしました。グローカラーはA&Bカラーに変更し、Aは赤にBをオレンジにしています。

ここまでを動画にしてみました。これで打ち上げ時の花火はひとまず完成としたいと思います。
スポンサーリンク
//
まとめ ー パーティクルはエフェクトの基本
今回は花火の打ち上げのエフェクトをパーティクルで作成してみました。
エフェクトを作るときの基本はパーティクルといってしまって良いと思います。もちろんそれだけではないのですが、パーティクルだけでも様々なエフェクトを作成することができます。
さて、本来はこの記事は後編として完成まで書く予定だったのですが、思ったより長くなってしまったので、中編とさせていただきました。
次回は後編として、煙の追加と全体的な合成を記事にする予定です。
打ち上げ花火 下から見るか?作ってみるか? AfterEffectsで作る打ち上げ花火 前編
打ち上げ花火 下から見るか?作ってみるか? AfterEffectsで作る打ち上げ花火 後編


