
紙に書かれたようなロゴデザインは、Photoshopで作成できる定番のロゴデザインのひとつといっていいでしょう。
今回、定番であるがゆえに、あえて作成してみました。紙や文字のギザギザ感は、実は最初はAfterEffectsの「ラフエッジ」というエフェクトを使用しようと考えていました。この「ラフエッジ」はエッジのギザギザを作成するそのものズバリのエフェクトなのですが、なぜかPhotoshopには搭載されていません。
いや、Photoshopにも「ギザギザのエッジ」というフィルタがあるのですが、これがどうも使いにくくて、思ったような効果が得られなかったりします(私だけかもしれませんが^^;)
今回は古くからある選択範囲をクイックマスクに変換してフィルタをかける方法でギザギザを作成しました。
それでは目次です。
紙の用意
紙レイヤーの作成
まずはキャンパス全体を選択してから、選択範囲を変更→縮小と選択して、紙の土台となるスペースを作成します。作例では16pixほど縮小させています。

新規にレイヤーを作成して、その部分を塗りつぶして紙の大元となるレイヤーを作成します。
もう一度フチを選択して、その状態からqキーを押してクイックマスクに変換します。クイックマスクに変換すると選択範囲にフィルタを適用することができます。
クイックマスクにフィルタを適用
クイックマスクにフィルタからピクセレート→水晶と適用します。

セルの大きさは12-15くらいに設定しておきましょう。今回は14に設定しています。
エッジがギザギザになっているので、この状態で再度qキーを押して、クイックマスクを解除します。
その後に選択を反転してからレイヤーマスクを作成しましょう。

フチが少しギザギザの紙のレイヤーができました。直線部分が残っていたほうがリアル感が出て良いかと思います。

こんな感じで直線を残さずに作成することももちろんできるのですが、これだとリアル感が少し減ってしまいます。
テクスチャの追加
紙にテクスチャを適用していきます。

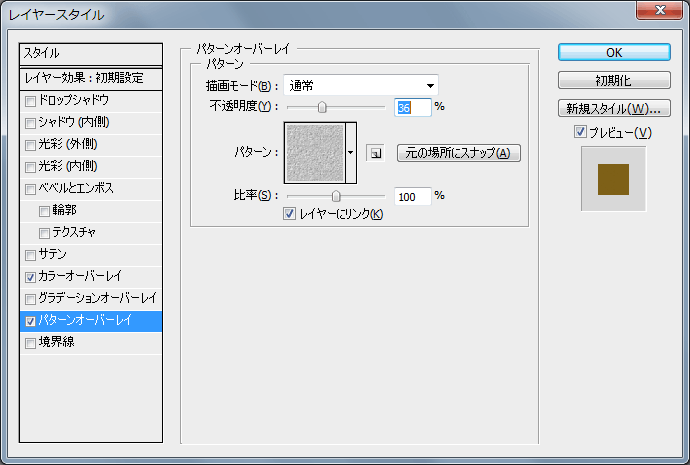
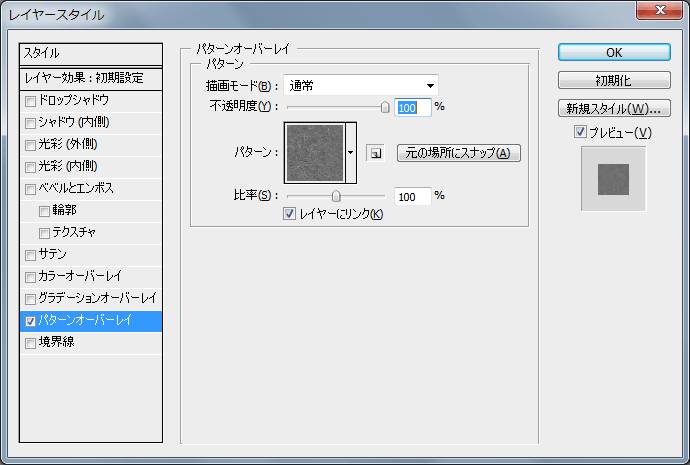
レイヤースタイルのパターンオーバーレイを使用します。パターンオーバーレイにはカラーペーパーやグレースケールペーパーといった、紙用のテクスチャがあるので、その中からそれっぽいものを選択すればOKです。今回は「石」を選択しています。あ、ネーミングが紙じゃないw
カラーオーバーレイで色も付けておきます。

出来上がった画像がこちらです。少し単調なので、もう一枚パターンを重ねましょう。
テクスチャをさらに追加

パターンオーバーレイで「ファイバー2」を選択して適用します。できた画像をソフトライトにして重ねます。このときはレイヤースタイルを画像化してから重ねるようにしましょう。

基本の紙のテクスチャの完成です。繊維のようなテクスチャを入れて、和紙のような質感にしてもいいですね。
ロゴの作成
紙に書くならWANTEDかなと思い(深い意味はありません^^;)、適当なフォントを選んで文字を入力します。

文字にもギザギザのエッジを
文字にも紙レイヤーと同じ方法でギザギザのエッジを適用します。選択してからクイックマスクに変換→水晶フィルタを適用、というパターンですね。セルの大きさは文字に合わせて7に設定しました。

文字にもギザギザのエッジが入るとそれっぽくなってきました。では、最後に文字も含めて紙全体に折れ目と変色を入れて行きます。
全体の効果の作成
紙の変色
新規にレイヤーを作成し、フィルタから描画→雲模様 2を選択します。この時に描画色と背景色は黒と白にしておきます。

紙の形のレイヤーマスクを追加したのが上記の画像になります。この画像をソフトライトで文字の上から重ねます。
折れ目の作成

紙の折れ目をPhotoshopで作成する方法は、Photoshopの解説本などでよく紹介されています。
グラーデーションツールを使って、上記のような画像を作成します。このときに塗りの設定を「差の絶対値」に設定しておきます。
実は同じ手法で作成するのも芸がないなと思い、レイヤースタイルのサテンで似たような画像作成できないか試行錯誤していたのですが、さすがにちょっと無理でした・・・
エンボスを適用して折れ目に

グラーデーションで作成した画像に、フィルタから表現手法→エンボスを選択します。パラメータは初期設定で良いでしょう。出来た画像に、レイヤーマスクを設定したのが上記の画像になります。これをオーバーレイで重ねます。
完成!

紙全体への効果を重ねて完成です。
Webサイトとかで実際に紙ロゴを載せる場合は、紙レイヤーの下にドロップシャドウを落としても良いかと思います。
紙の表現はまだまだブラッシュアップの余地がありそうです。私自身も常にスキルアップしていかないとダメですね。


