今回は透明感のあるロゴデザインの作例を紹介します。
作り方を工夫すれば、ガラス窓につく水滴や、パンの上のはちみつなどにも応用できるデザインですね。
ちなみに前回はインパクトのあるロゴデザインの作例を紹介しました。
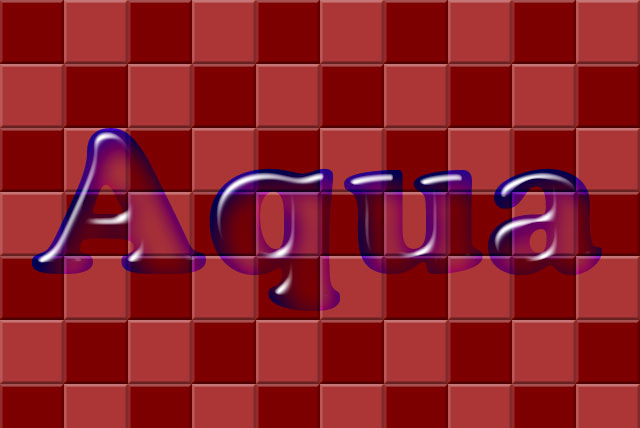
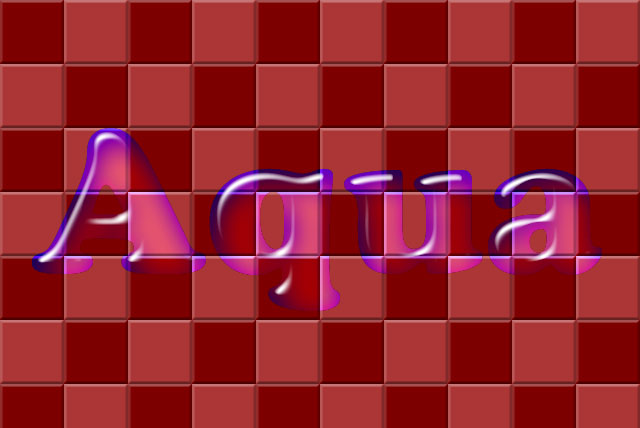
完成形はこちら。

それでは解説していきますので、お付き合いいただけますと幸いです。
最初にバックグラウンドを作成
フォントの選定

今回は文字は「Aqua」にしましたが、もちろん何でもかまいません。レイヤースタイルはフォントの太さによってかなり見え方が変わってしまうので、太めのフォントを選んでいただければ大丈夫です。
バックグラウンドのパターン

今回はいつも違い、先にバックグラウンドのパターンを作成します。透明感のあるロゴデザイン、というか、実際に一部が透明になっているので、バックグラウンドがないと視認性が落ちます。使えるケースが限られているデザインとも言えますね。

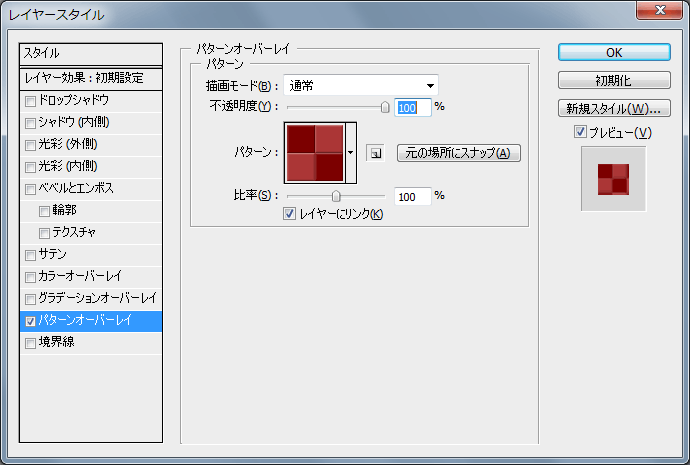
四角に塗りつぶしてベベルとエンボスをちょこっと適用し、市松模様のパターンを作成します。メニューから編集→パターンを定義を選択して、パターンとして登録します。
背景のレイヤーを選択し、レイヤースタイルのパターンオーバーレイを選択して、上で作成したパターンを適用します。

上記のような自作のパターンをたくさん作っておくと、作業の短縮に役立つので作ったパターンは必ず保存しておくようにしましょう。
ロゴはPhotoshopのレイヤースタイルで
では、メインのロゴのレイヤースタイルを進めていきます。
シャドウ(内側)

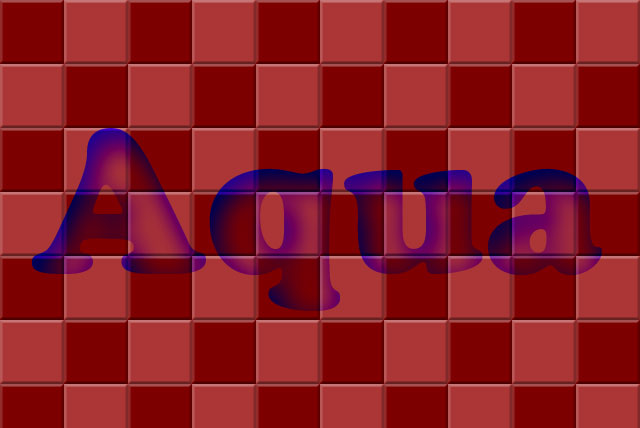
シャドウ(内側)を適用します。青系の色でサイズを大きめに設定し、ぼかしを強めに効かせます。

描画モードはリニアライトにしています。この時点ではリニアライトにしている意図が分かりづらいと思いますが、これは本体の塗りを透過させるためです。
塗りの不透明度をゼロに

レイヤースタイルの塗りの不透明度をゼロにします。ロゴの塗りが透過になってレイヤースタイルの効果のみが見えている状態ですね。ここからさらにスタイルを重ねていきます。
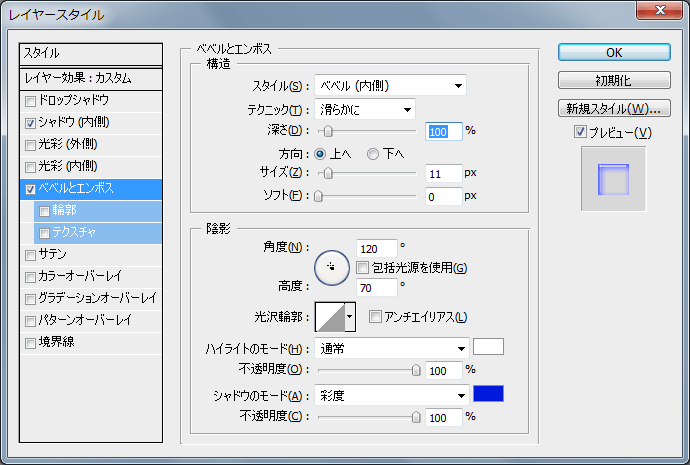
ベベルとエンボス

レイヤースタイルの定番、ベベルとエンボスを適用します。
ちなみに私はレイヤースタイルが大好きです。Photoshopにレイヤースタイルが搭載されたのは、確かバージョン6.0からだったと思います。それまではものすごく苦労して作っていた装飾が、パラメータを調整するだけで作成できるので、職場で小躍りしたことを覚えています。まさに「神」機能ですね。

ベベルとエンボスのパラメータです。シャドウのモードを彩度にしているのはバックグラウンドと合わせたときに綺麗な色味を出すためです。
光彩(内側)

文字全体が重くなったので、透明感を強調するために光彩(内側)を適用します。この状態で少し透明感が出てきたと思うのですが、いかがでしょうか。

光彩(内側)のパラメータです。内側の一部に適用するというよりは、文字全体を少し明るくするために設定しています。
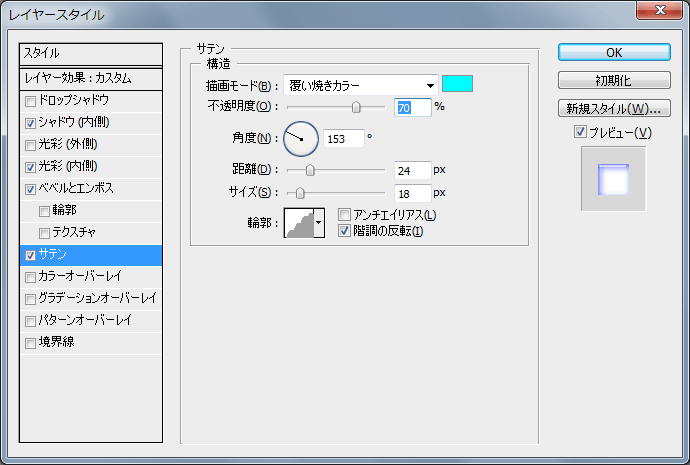
サテン

最後にサテンを適用します。光の透過を意識して作成しました。

サテンのパラメータです。光系の効果にしたいので、描画モードは覆い焼きカラーに設定してみました。輪郭のトーンカーブは階段状態のものを選択しましたが、他のカーブを選んでもおもしろい効果が期待できると思います。
上に重ねるテキスト
現在のレイヤーを複製し、レイヤースタイルを一度全て消して、さらにレイヤースタイルを重ねていきます。
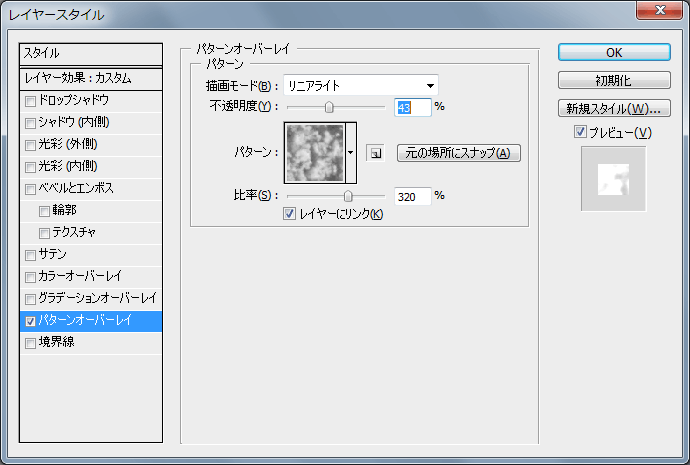
パターンオーバーレイ

パターンオーバーレイで雲模様を適用します。
ウソです。ごめんなさい。パターンオーバーレイで、フィルタにある雲模様のような機能がある訳ではありません。でも、似たような効果は簡単に作成できます。

パターンオーバーレイの設定がこちらです。雲模様に近いようなパターンを選択し、比率を大きく設定することで、近い効果を得ることができます。これをリニアライトで重ねます。
定番のドロップシャドウにも少し工夫を

最後にドロップシャドウを適用します。透明感のあるロゴなので、ドロップシャドウもデフォルトのばかしのかかった黒ではなく、青系でカチっとしたデザインにしてみました。

ドロップシャドウの設定画面です。透明感のあるデザインに合わせるという意味でも、視認性を上げるという点でも、ぼかしを適用しないスタイルの方が合うと思います。
まとめ ー 塗りの不透明度のゼロを使いこなす
今回はアクア系のロゴデザインを作成してみました。レイヤースタイルを使うときのちょっとしたコツとして、塗りの不透明度をゼロにする、というのがあります。
レイヤースタイルだけが表示されている状態ですね。
スタイルだけを表示させてコツコツと試行錯誤していくだけで、おもしろいデザインに仕上がったりするので、積極的に活用してみるといいかと思います。


