ゲームや遊技機向けの文字のデザインで、よく使われるのはゴールド系の文字だと思います。このブログのロゴデザイン記事でも、アクセス数が多いのが最初に作成したゴールドの文字です。
Photoshopのレイヤースタイルだけで簡単にゴールド文字を作成
今回もレイヤースタイルだけで作成しましたが、レイヤーを重ねることで厚みのあるゴールドを表現してみます。

ゲームでのお金の獲得や、スロットの上乗せ数字をイメージして作成しました。前回よりも重厚な質感にしています。
外側のベベルを作成
今回はレイヤーを2枚使用します。まずは外側のベベルの作成です。

フォントは明朝体を選択しました。ゴシック体でもできなくもないのですが、真ん中にパキっとした線を入れたいので、明朝体の方がイメージに合うと思います。

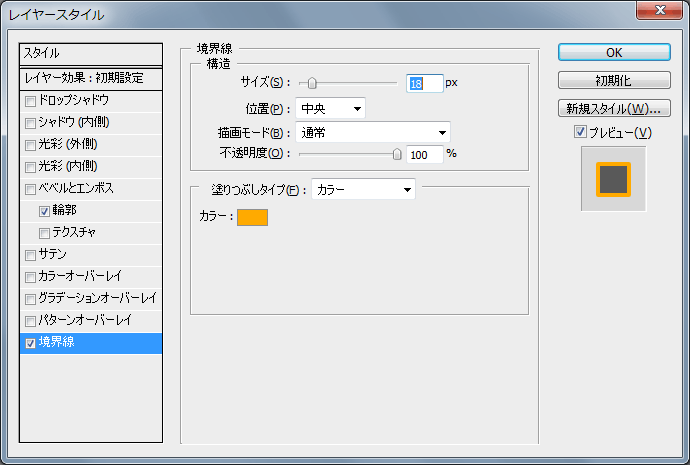
境界線の設定をします。外側のベベルとして使用するので厚みはかなり太めに設定します。

境界線の設定です。サイズは18pxにカラーはffaa00に設定してあります。

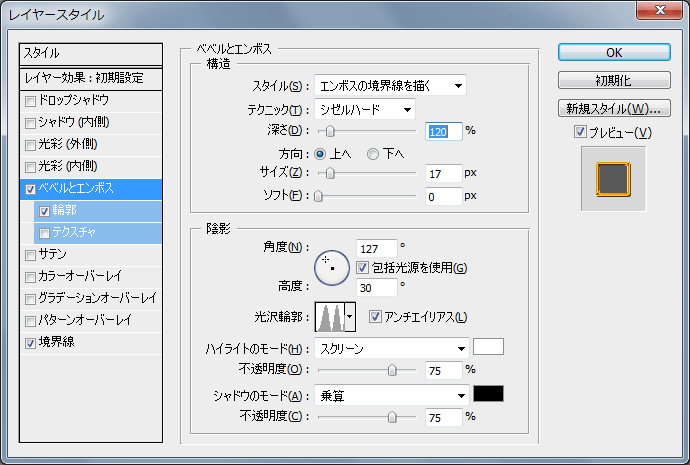
ベベルとエンボスを設定します。今回はあまり使われないエンボスの境界線を描くというスタイルを使用しています。

設定は下記の通りです。
- スタイル エンボスの境界線を描く
- テクニック ジゼルハード
- 深さ 120%
- サイズ 17
- 角度 127°
- 高度 30°
- 光沢輪郭 リング – 二重
上記以外はデフォルトの設定だと思います。作成するときは色々とパラメータをいじりながら作成しているので、変更している可能性もあります。その場合はご容赦いただければと思いますm(_ _)m

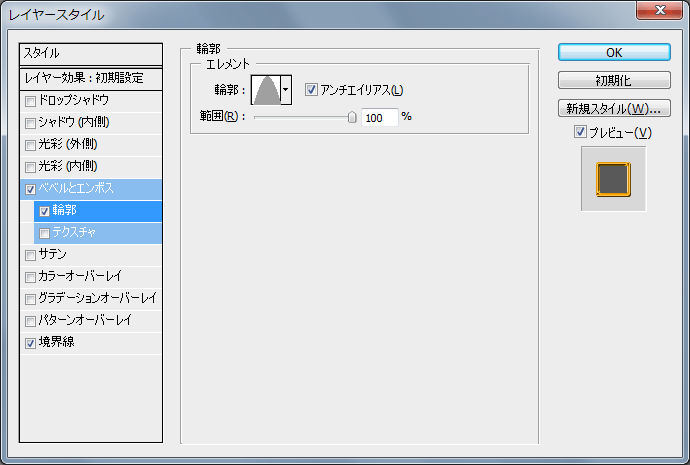
ベベルとエンボスの輪郭の設定もします。設定はプリセットの中にある円錐です。円錐でなくても、真ん中が盛り上がるようなカーブを設定していただければ大丈夫です。
内側の文字のレイヤースタイルの設定

内側の文字のレイヤースタイルを設定していきます。まずは定番といってもいいグラデーションを設定します。

グラデーションオーバーレイの設定はプリセットにあるゴールドっぽいグラデーションを使用しました。そこから少しだけパラメータをいじっています。

内側の文字にベベルとエンボスを設定します。

ポイントは深さを1000%にして文字の中央までカッチリとしたベベルを作成することです。ベベルとエンボスはテキストの外側の面取りくらいに考えておられる方もいますが、深さを思いっきり振り切ると、文字自体にカッチリとした盛り上がりを作成することができます。

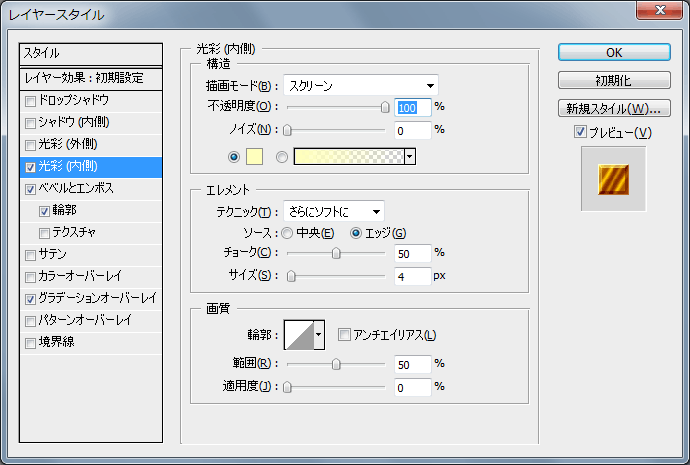
光彩(内側)を設定します。質感を出すというよりは外側のベベルと合わせたときの視認性をあげる意味が強いですね。

光彩(内側)の設定です。チョークを50%にして少しくっきりとした感じにしています。

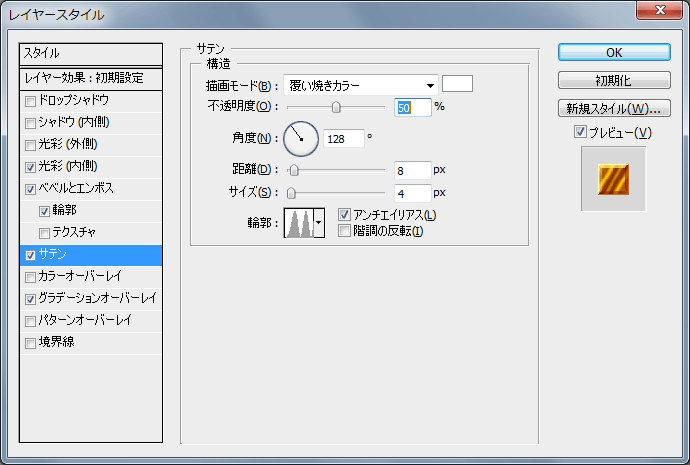
最後にサテンの設定をします。

サテンは前回のゴールド文字の記事でも使用しましたが、今回は文字の盛り上がりにあわせてシャープなイメージを表現したいので、輪郭にリング – 二重を使用しています。
二つのレイヤーを重ねて調整

二つのレイヤーを合わせてみました。これでも悪くないのですが、質感をあげるためにもう少し調整していきます。

内側の文字に光彩(外側)を設定します。

オレンジ系の色で描画モードをスクリーンにして発光感を演出します。

最後に視認性と厚みを出すためにドロップシャドウを設定すれば完成です。

ドロップシャドウはスプレッドを100%にして、かっちりとしたイメージにしました。この辺りは実際に使用するときの下の画面に合わせて変更してもいいですね。
まとめ ー 外側と内側の二つのレイヤーを重ねることがポイント
レイヤースタイルでも外側と内側とで違うスタイルを適用し、重ねることで重厚なイメージを表現できます。
今回は外側のベベルに「エンボスの境界線を描く」を使用しているのが特徴です。

この部分ですね。これだけではさすがに実際の開発現場では使用できませんが、質感的にはこれだけでもゴールドっぽい雰囲気が出ていると思います。
今回は外側は丸みのあるデザインにしましたが、外側も内側に合わせてカッチリとしたイメージにしてもいいですね。
ゴールド文字は用途に合わせてデザインも変わるので、また違うタイプのものも作成する予定です。


