前回のLEDからがらっと雰囲気を変えて、今回は水面になびくロゴを作成してみました。
LED風のロゴデザインの作例。パターンの作り方がポイント – 誰も見ていない時間
Photoshopで水のような表現をするフィルタは主に三種類あります。
- 置き換え
- 波形
- 波紋
この中でおそらく一番使われていないのは「置き換え」ではないでしょうか。
置き換えを使用すると、他のフィルタと違いファイルを開くダイアログが表示されるので、戸惑う人も多いと思います。
実は私自身もずっと使ってなかったのですが、知人に教えてもらってから積極的に使うようになりました。知ってしまえばとても便利なフィルタの一つです。

水面テクスチャの用意
最初に水面のテクスチャを用意します。ロイヤリティフリーのサイトから画像を調達しました。

少し彩度が低いと感じたので、調整レイヤーを作成してトーンカーブと色相・コントラストで調整します。直接画像に適用することもできますが、どんな作業でも後から調整できるようにしておいたほうがいいでしょう。

トーンカーブの左下の部分を少し下に引っ張ってコントラストを強くします。

これは説明するまでもないかもしれませんね。彩度の数値を上げて鮮やかな画像に調整します。

調整後の画像がこちらです。この画像をpsd形式で保存しておきます。念のため実際にロゴを作成するファイルとは、別のファイルにしておいたほうがいいでしょう。
ロゴの作成と「置き換え」フィルタの適用

ロゴの元になるテキストを用意します。今回は筆記体っぽいフォントを選択しました。
テキトーに選択したのですが「MV Boli」のフォント名のようです。
少し話が脱線するのですが、以前に先輩のデザイナーから、Photoshopに標準搭載されているフォントはロイヤリティフリーだから個人使用しても大丈夫、と聞いたことがあります。
・・・本当にそうなのかな(^_^;
調べたことがないので、書いていて不安になってきました。また時間のあるときに調べてみることにします。

変形機能を利用して水面にフィットするように調整します。
今回は回転のあとに、遠近感という二つの変形を使用しました。角度などは使用する水面に合わせてもらえればいいかと思います。

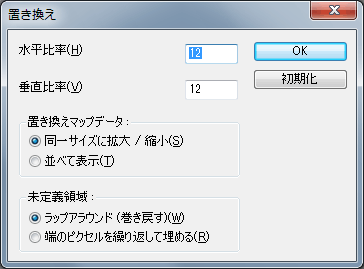
フィルタメニューから変形→置き換えを選択します。
今回は上記のような設定でフィルタを適用しました。
置き換えマップデータは画像サイズが違うときにどのように処理するかです。基本的にここは「同一サイズに拡大/縮小」を選択しましょう。
未定義領域の「ラップアラウンド」と「端のピクセルを繰り返して埋める」の違いの説明は難しいですね。CGデザイナーであれば、3Dモデル用のシームレステクスチャを作るときの「スクロール」でよく見る設定です。
ラップアラウンド(巻き戻す)
画像の反対側の端の内容で空間を埋めます。
端のピクセルを繰り返して埋める
画像のエッジに沿ったピクセルの色を、指定した方向に延長します。
Photoshopのヘルプから引用してきました。
えー、ということだそうです(^_^;。まあ、気にせず次に行きましょう。

はい。完成です。
置き換えだと波形や波紋では表現できない、画像に合わせた変形が作成できます。
ロゴとしては視認性がイマイチなので、今のロゴを影として使用し、上に新たにロゴを乗せてもいいですね。

表示されているロゴ部分を複製して、色をスカイブルーに変更した後に、それぞれオーバーレイとソフトライトで重ねてみました。

その後に視認性を上げるためのロゴを少しずらして配置し、ドロップシャドウも落としています。
うん、こちらのほうが視認性はいいですねー。
やっぱりロゴって読めないと意味がないですから。
まとめ ー 画像に合わせた変形ができるのが「置き換え」
置き換えは水面以外にも色々と使うことができます。例えば壁に刻まれた紋様を作成するときに外枠を変形させる、とかですね。
水面に適用したときに綺麗に変形できることが多いので、湖に映り込んだ逆さ富士などの作成も定番です。
私も知人に教えてもらうまでは波形か波紋ばかりを使用していました。画像を指定してそれに合わせて変形させるのが置き換えだと理解すると、今はこちらを使用することのほうが多いかもしれません。
もし未使用でしたら、一度使っていただければ嬉しく思います(^_^)


