画像を掲載するときにはalt属性を設定するようにしましょう。
alt属性とは「代替テキスト」とも呼ばれ、Webページに掲載する画像に設定できる属性の一つです。画像が表示される前に代わりに表示されるだけではなく、SEOにも影響するので、画像を掲載するときにはalt属性を設定するようにしましょう。

- 画像に設定するalt属性とは?
- alt属性を設定する3つのメリット
- 悪いalt属性を設定しないように注意
- はてなブログでのalt属性の入れ方
- まとめ ー 検索エンジンからのアクセスを増やしたいならalt属性を設定しよう
画像に設定するalt属性とは?
alt属性とは画像を設定するHTMLタグimgの属性の一つです。
img src”○○○” alt=”○○○”
imgタグの属性として記述します。

ロイヤリティフリーの素材サイトからお姉さんに登場していただきました。検索エンジンにはこの画像が何なのかは分かりません。「卒業式の着物姿の女性」というalt属性を設定することで、検索エンジンも何の画像なのかを判別することができます。
要はその画像が何なのかを説明する機能といっても良いでしょう。
alt属性を設定する3つのメリット
画像にalt属性を設定することで得られる3つのメリットを記載します。
画像が表示されるまでに時間がかかる場合、alt属性で設定した文字が表示される
通信環境などで画像の表示に時間がかかる場合、alt属性で設定した文字が表示されます。画像が表示されなくても内容がある程度把握できるため、離脱率の減少などに繋がります。
読み上げソフトでalt属性で設定した文字が読み上げられる
スクリーンリーダーなどのソフトを使用したときに、alt属性を設定していると画像の代わりに設定したテキストを読み上げてくれます。視覚障害者は画像の内容が分かりませんが、alt属性が設定されていれば、そのテキストをスクリーンリーダーが読み上げてくれるのです。
マウスオーバーで文字が表示される
ブラウザによっては画像の上にマウスを移動させると、alt属性で設定した文字が表示されます。

例えばこの画像だけで誰の銅像なのか分かる人は少ないと思います。alt属性に文字を記載していればポップアップして表示してくれます。
SEOに影響する
一番考慮しないといけないのはこれでしょう。alt属性を設定してあるかどうかは、SEOに影響します。検索エンジンに影響するのです。
alt属性を設定することで「どういう画像なのか」を検索エンジンに伝えることができるのです。Googleがリリースしている「画像検索」にも引っかかる可能性が高くなります。
悪いalt属性を設定しないように注意
alt属性が検索エンジンに影響するといっても、キーワードを詰め込み過ぎてはいけません。

例えばこの画像の場合、
「女性 着物 卒業式 美人 桜 笑顔」
などのように、alt属性に大量にキーワードを入れてはいけません。
alt属性を設定するときは以下の3つの点に気をつけると良いでしょう。
- 簡潔に記載する
- 無関係なキーワードは入れない
- 全ての画像に設定しない
全ての画像に設定しない、というのはスペーサーなどのレイアウト上必要な画像には設定しなくてもよい、という意味です。
はてなブログでのalt属性の入れ方
はてなブログでも簡単にalt属性を設定することができます。

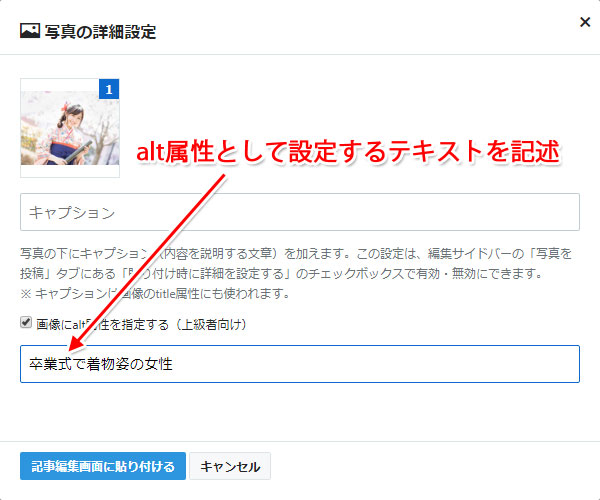
記事の執筆画面で「写真を投稿」をクリックして画像を配置しようとすると上のような画面が表示されます。

「画像にalt属性を指定する」にチェックを入れましょう。上級者向けとありますが、上級者向けでも何でもありません。画像に説明テキストを入れるだけなのでw

alt属性として設定するテキストを記述しましょう。これだけでalt属性の設定は終了です。
まとめ ー 検索エンジンからのアクセスを増やしたいならalt属性を設定しよう
ブログやサイトを運営していて、画像を掲載する場合はalt属性を設定したほうが良いでしょう。検索エンジンに引っかかる可能性を上げることができます。
「画像検索」からアクセスする可能性もありますし、何よりも視覚障害者への配慮として入れたいですね^^
・・・なんてエラそうに書いていますが、このブログも最初はまったく入れていませんでした(^^;。alt属性を入れるようにしたのはつい最近です。
私自身はCG系デザイナーでWebには疎かったりします。でも、少しでも検索エンジンからのアクセスを増やしたいよね、ということで、新規の記事には必ず設定し、過去記事にはリライト時に設定することにします。


