Photoshopでは作成するのが苦手な画像でも、Illustratorであれば簡単に作成できることがあります。図形を多用した画像などもその一つです。
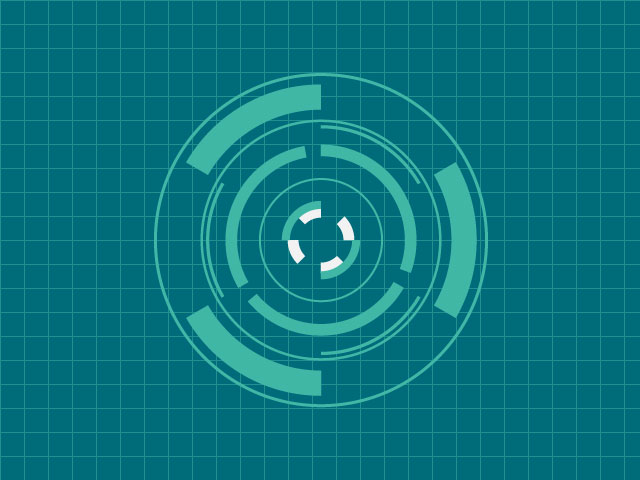
今回はゲーム制作で使われることも多いコンソール風の画面の作例を紹介します。

Photoshopは使えるけどIllustratorは苦手だなあ、という方がおられましたら、上の画像をPhotoshopだけで作れるか試していただければと思います。
できないことはないと思いますが、非常に面倒です。私だったらすぐにIllustratorを起動してしまいます(^_^;
イラストレーターで図形の作成
Illustratorで複合パスを使用して複数の円を作成

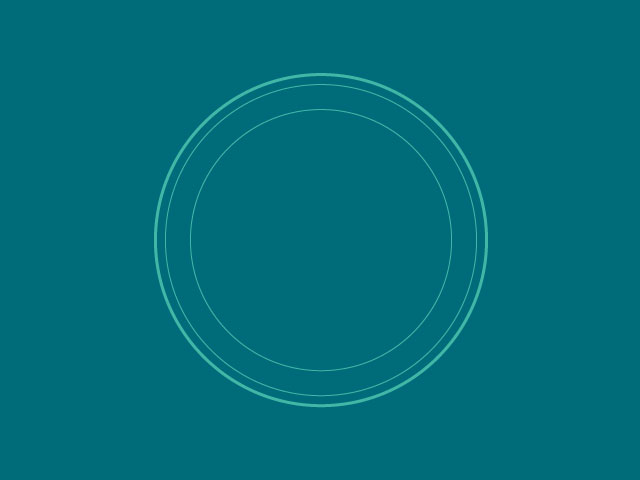
まずはIllustratorで円を作成します。
この円がこの後に作成していく図形の基準になります。

最初に作成した円を縮小して二つの円を作成します。縮小で作成してもいいですし、パスのオフセットでもいいでしょう。
Illustratorのパスのオフセットというのは、選択したパスから指定した距離に新しいパスを作成する機能です。
オブジェクト→パス→パスのオフセットと選択して実行します。拡大縮小だと最初のパスから「120%拡大」というような割り合いでの指定しかできませんが、パスのオフセットであれば、選択したパスから10pixel外側に新しいパスを作成、というような指定ができます。文字の外側に装飾のために、一回り大きいパスを作成するときなどに役立ちます。
まあ、円の場合は拡大縮小しても形が変わらないので、拡大縮小の方が手っ取り早いでしょう。

真ん中の二つのパスを複合パスに変換します。
複合パスはオブジェクト→複合パス→作成と選択して作成することができます。Command(Ctrl)+8のショートカットがあるので、こちらを覚えたほうが良いですね。
複合パスは二つのパスを一つのパスとして扱う方法です。一つのパスになるので、円を二つを選択して複合パスに変換したときは、ドーナツ状のオブジェクトになります。

同じようにして複数の円と複合パスによる厚みのある円を作成しました。
切り抜き用のオブジェクトを作成する

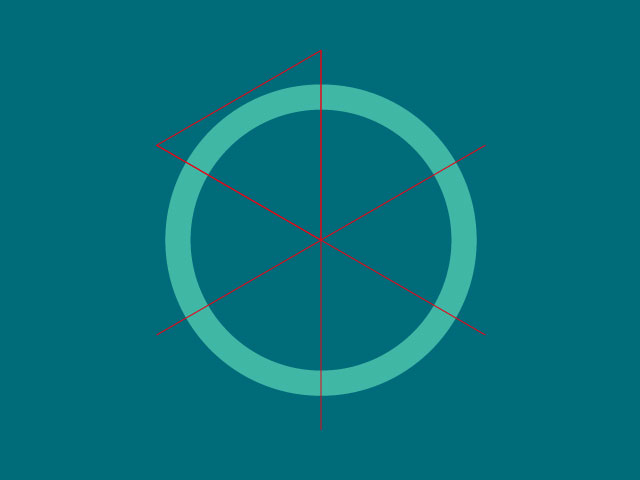
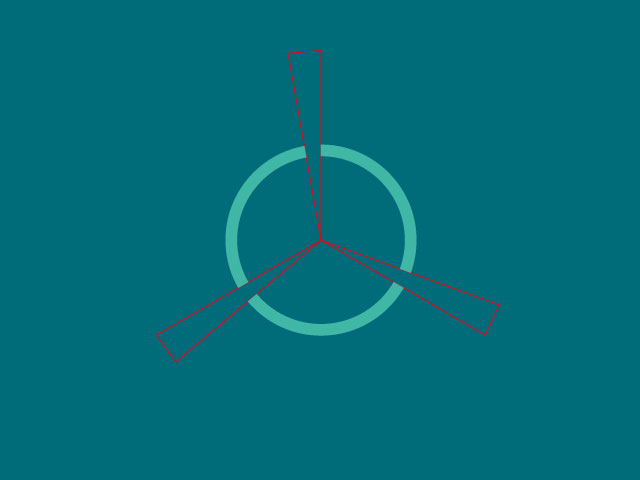
切り抜き用のオブジェクトを作成していきます。分かりやすいように対象の図形以外は非表示にしました。
赤い線が切り抜き用のオブジェクトを作成するためのパスです。最初に作成した円の中心から上方向に向かって真っ直ぐなパスを作成します。
そして円の中心を起点として、60度の角度で回転コピーして6つの線を作成します。

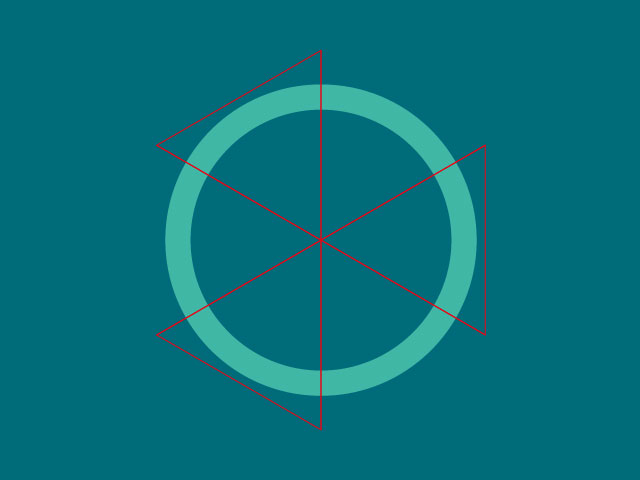
線のパスを連結して三角形の図形になったパスを作成します。パスの連結はオブジェクト→パス→連結でできます。

切り抜き用のオブジェクトが完成したら、パスファインダタブから「形状エリアを交差」をクリックして、交差している部分のみのオブジェクトを作成します。

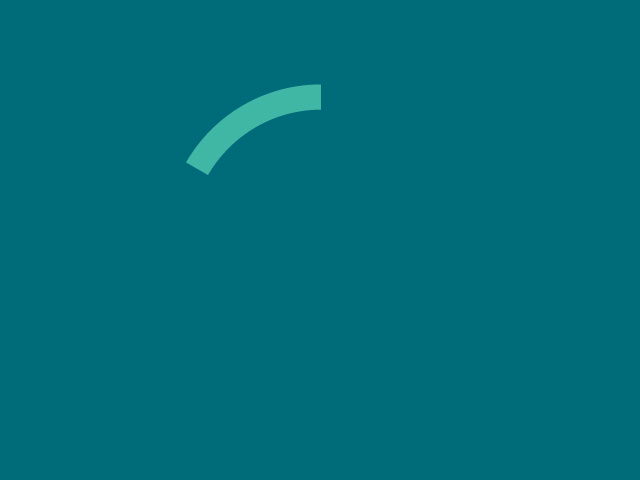
左上部分だけの交差を表示するとこんな感じです。重なり合ったところだけをパスとして残す機能ですね。

同じように残りの二つも「形状エリアを交差」で作成します。

他の図形も同じようにして作成します。
上記の画像は交差した部分を図形として残したのではなく、交差した部分を削除したオブジェクトです。パスファインダパレットの「形状エリアから前面オブジェクトで型抜き」で作成することができます。

上記の作業を繰り返して、残りのオブジェクトも作成しました。
Pthotoshopで仕上げ作業。背景を作成
Photoshopで背景を作成します。
IllustratorからPhotoshop形式で画像を書き出します。このときにレイヤーパレットから「レイヤーに分配(シーケンス)」を実行しておきましょう。全てのオブジェクトがレイヤーに分配されるので、Photoshopで読み込んだあとに、オブジェクトが一つのレイヤーに統合されてしまって編集できない、という状態を防ぐことができます。

Photoshopで24×24の画像を作成し、上記のように上と左側にだけ線を引きます。上記の画像は分かりやすいように400%ほど拡大してあります。

背景のレイヤーにレイヤースタイルを適用します。パターンオーバーレイから先ほど作成したパターンを選択します。
 ユーザーの注視点を中央に持ってきたいので、グラデーションを設定します。
ユーザーの注視点を中央に持ってきたいので、グラデーションを設定します。
レイヤースタイルのグラデーションオーバーレイを使用します。

いくつかのオブジェクトの透明度を変更させて完成です。
実際のゲーム開発だと、モード選択画面などの背景に使われるようなイメージでしょうか。もちろんSF系のゲームでないとイメージに合わないので、使われるゲームが限られてきますが。
まとめ ー Illustratorが使えるとデザインの幅が広がる
ゲーム会社のデザイナーでもIllustratorが使える人は限られています。一番よく使うのはUI(ユーザーインターフェイス)デザイナーですね。
Vol.21 ゲームUIデザイナー 木嶋久善さん | Adobe Illustrator 30周年記念連載 「Illustrator 30_30」 | Adobe Creative Station
検索してみたらプラチナさんのデザイナーの記事を見つけました。やはりUIデザインを手がけておられるようです。
逆に全く使わないというデザイナーさんも多くいます。印刷物やWebを扱うデザイナーさんだと必須なのですが、ゲーム系だとベクター画像を扱うことが少ないので、Illustratorを使えなくても何とかなったりします。
でもIllustratorが使えると表現の幅が広がるのでお薦めです。
特にこういう図形タイプの画像はPhotoshopで作成するのが苦手なので、相互補完しながら作業するといいかと思います。


