Twitterで知り合ったぽたさんのアイコンを描かせていただきました。
このイラストはIllustratorで作成しました。イラストを作成するときに、ほとんどの方はPhotoshopやCLIP STUDIO PROを使用すると思うのですが、私はIllustrator派です。
というのも、Illustratorだとラインの修正が着色後でも簡単にできるので、私のような画力のない人には最適なのです。

ぽたさんのブログはこちらです。
読んでいる本の趣味が私と近いので、勝手に親近感を抱いています。沈黙のWebマーケティングは名著ですよねー。
沈黙のWebマーケティング ハードボイルド+お笑いで読みやすい良書
まずは下絵と主線を描く
まずは紙と鉛筆で下絵を描きます。下絵というよりはラフですね。

ラフをアップするのは非常に恥ずかしいのですが、私のラフはいつもこれくらいです。画力のある人は紙と鉛筆で、あとは着色だけ、というレベルまで下絵を描かれるのですが、私の場合は本当にラフのレベルですね。アイデアスケッチといってもいいくらいです。
ちなみにラフはいつも数点描きます。ぽたさんのアイコンの場合は、ブログタイトルの「ぽったぽた」という言葉の響きがかわいい感じがするので、もともとの怪獣のアイコンと合わせて「可愛い怪獣」というイメージで作成しました。

Illustratorでラインを描きます。
尻尾や爪などでラインが重なっているのは、私がライブペイント機能が搭載される前からIllustratorを使っているときのクセです。昔はIllustratorで着色するためには、必ずパスを閉じた状態にしておく必要がありました。
たとえば尻尾の部分だと、胴体と尻尾でレイヤーを分けて、胴体を塗りつぶしてしまえば、尻尾の重なった部分は胴体に隠れて見えなくなります。ライブペイント搭載以前はこうやって塗り分けていたのです。今はライブペイント機能があるので、その必要もなくなっちゃいましたが。
イラストレーターのライブペイント機能で着色
Illustratorのライブペイント機能を使って着色していきます。

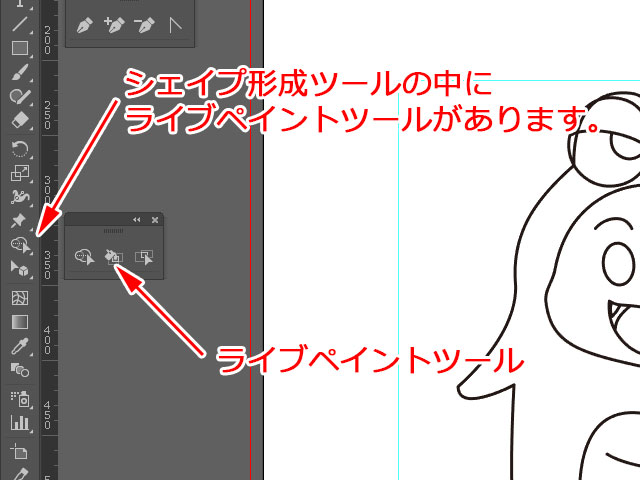
ライブペイントツールのアイコンはデフォルトの状態だと隠れています。使うときはツールパレットを出しておいたほうがいいですね。
ショートカットはKなので、慣れている人はショートカット利用するといいでしょう。

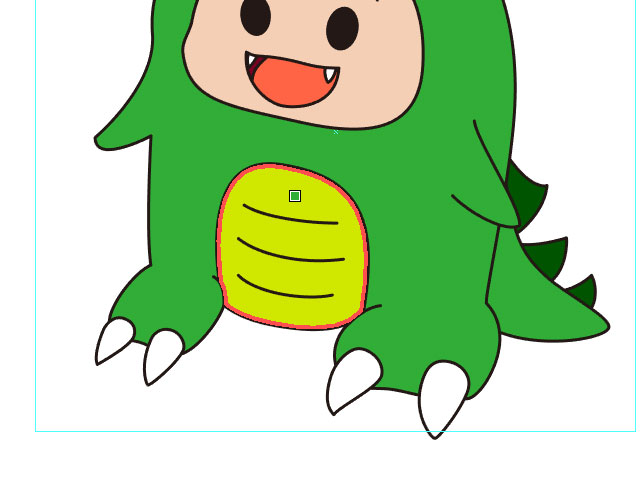
ライブペイントツールを使って色を流しこんでいきます。ポインタがキャプチャ出来なかった(Windows10の仕様?)のですが、実際はポインタがバケツのようなアイコンになっています。その状態でクリックするだけで、赤いギザギザのラインの内部に色を流しこむことができます。

ライブペイントツールの特徴はクローズドパス(閉じられたシェイプになっているパス)でなくても色を流しこめることです。
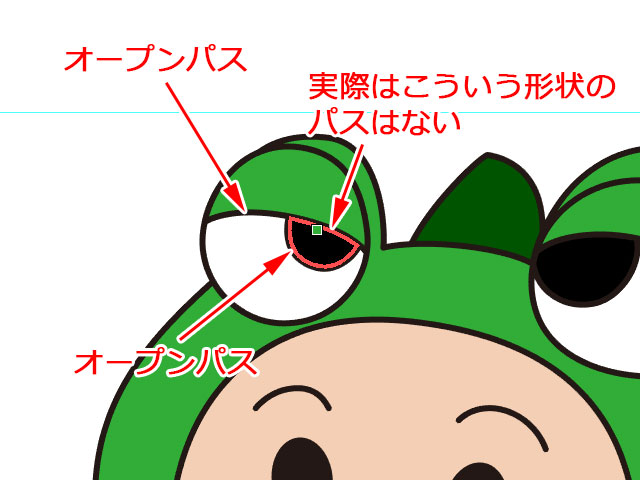
たとえば上の画像の怪獣の瞳の部分だと、まぶたのオープンパス(閉じられていない線状のパス)と瞳のオープンパスで構成されているのですが、そこに色を置くことができるのです。

全体に色を流し込んだ状態です。
ぽたさんから「濃い緑が好き」という情報をいただいたので、怪獣の色を濃い緑に変更しました。

光源を意識して陰になる部分のラインを入れていきます。
ライブペイントツールがすごいのは、このラインが重なってなくても塗れてしまうところにあります。

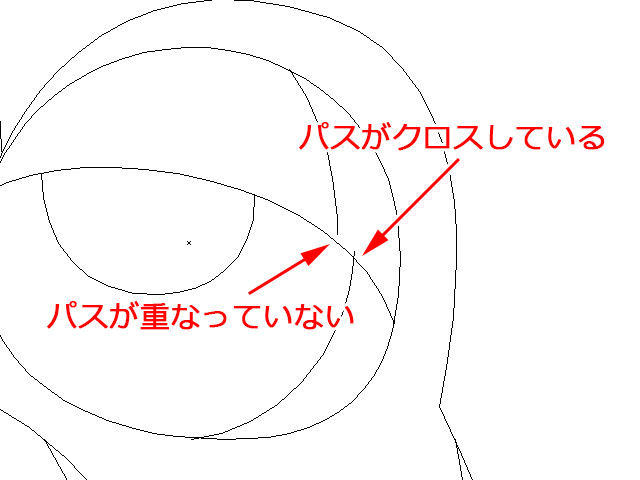
怪獣の目の部分のアップです。パス表示にしています。
まぶたの陰のパスは、アップでみるときちんと重なっていません。白目の部分の陰のパスはクロスしています。
こんな状態でもライブペイントツールは補完して色を塗ってくれます。便利だなー。
あと4-5年くらいしたら、可愛い怪獣のイラストを描いて、とSiriに話したら描いてくれるのではなかろーか。

陰用に追加したパスはライブペイントのレイヤーとは別になっています。この状態だとライブペイントの対象として判断されないので、ドラッグしてライブペイントレイヤーに入れます。それだけでペイントすることができるようになります。

陰の部分に着色後に怪獣の牙と頬紅を追加して完成です。
主線は最初に描いた位置から調整しています。これができるので画力のない私はIllustratorを使用しているのです。便利だなー。
ラフの段階では牙はなかったのですが、これがないとカエルっぽかったので、仕上げ前に追加しました。
まとめ ー 主線の修正とライブペイント機能が便利
Illustratorで絵を描く利点は、後から主線を修正できることにあります。
ちょっとパースがクルってるなー、というときに、線を後から調整できるのは非常に便利です。
それと今回紹介したライブペイント機能ですね。
もちろん他のペイントツールにもライブペイント機能のようなツールはあります。ただきちんと塗る部分が閉じてないと色が想定外のところに流れちゃったりします。最近は多少スキマが空いていたりしても、ツールが判断してきちんと塗りつぶせることも多いのですが。
これからIllustratorを使う人の参考になれば幸いです^^


