Illustratorで3分で集中線を作る方法を紹介します。
古くからIllustratorを使っている人にはおなじみのテクニックです。
もちろんPhotoshopでも集中線は作れるのですが、Illustratorで作っておくと拡大縮小しても劣化しないのと、線を自由に調整できるので使い回しができます。

イラストレーターでベースになる集中線を作成
まずはベースとなる四角形を作成します。

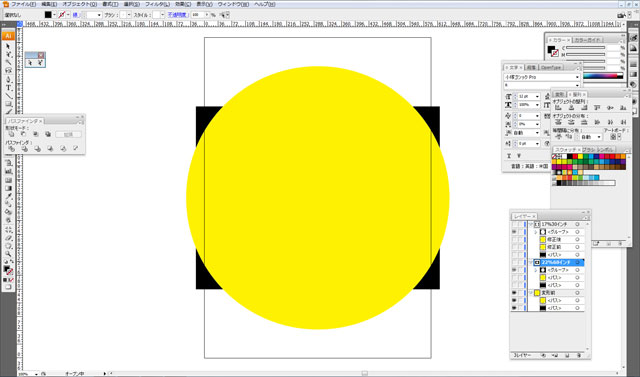
分かりやすいようにIllustratorの画面全体をキャプチャしてみました。
中央にある黒い四角形は左右が640pix、天地が480pixで作成しています。

黒い四角形を隠すくらいの大きさで円を作成します。
- 円が大きい→集中線が短くなる
- 円が小さい→集中線が長くなる
円の大きさはお好みでいいのですが、上記のような認識で作成してもらえれば大丈夫です。

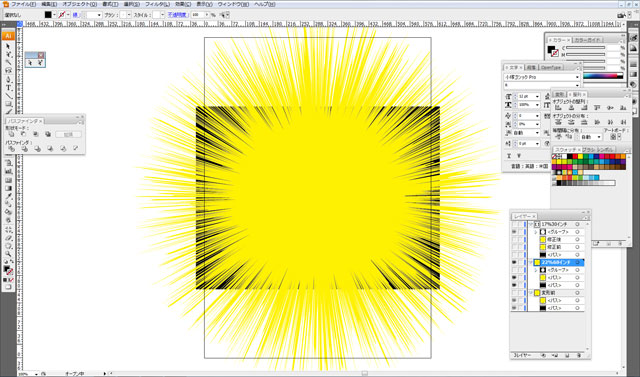
フィルタ→パスの変形→ラフを選択して、円の形状を変形します。

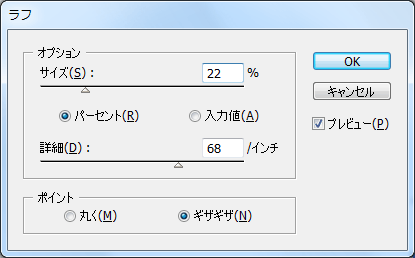
ラフの設定画面です。
- サイズ 22%
- 詳細 68/インチ
- ポイント ギザギザ
今回は上記の設定で作成してみました。この数値も自由に変えていただいて大丈夫です。
- ギザギザの幅を大きくしたい場合→サイズを変更
- ギザギザの細かさを変更したい場合→詳細を変更
ラフで変形してできたギザギザの部分が集中線になる、と覚えていただくといいかと思います。

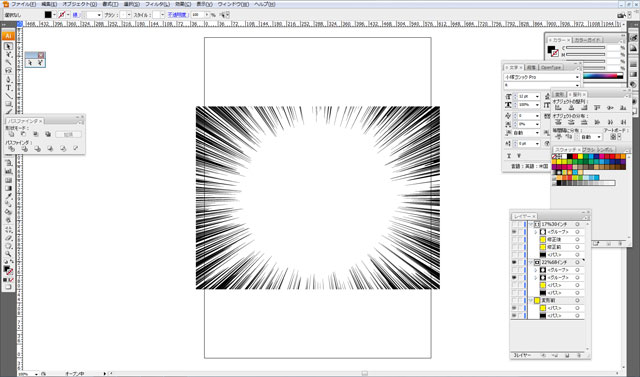
効果→パスファインダ→前面オブジェクトで型抜きを選択すればいったん完成です。もちろんパスファインダのパレットから操作してもかまいません。
イラストレーターで細かなクリーンアップ
パスを拡大してよく見ると、不自然なポイントが発生しています。

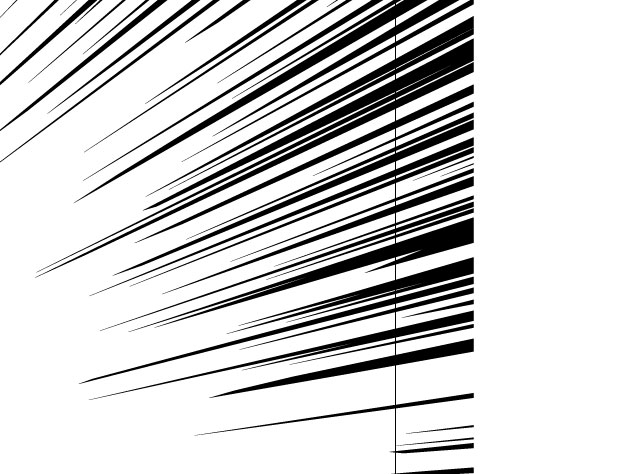
集中線の左側をクローズアップしてみました。一部のパスの形状が不自然ですね。
ラフの設定だけで無くすことができないか、何度か調整してみたのですが、完全に無くすことはできないようです。

ペンツールを使って不要なポイントを削除します。目立つところだけをポチポチして、消してしまえばいいでしょう。ぐるっと周り全体を作業したとしても1-2分くらいですかね。

パスをざっと修正した集中線で作成したのが、今回のアイキャッチ画像になります。
まとめ ー イラストレーターで作成しておけば使い回しができる
Illustratorで集中線を作成する最大のメリットは、何といっても使い回しが効くことです。サイズ変更しても劣化することがないので、よく使用する集中線を複数作っておけば、仕事ですぐに使用することができます。
ラフの数値を変更すれば線の調整も可能です。

- サイズ 17%
- 詳細 30/インチ
- ポイント ギザギザ
これはラフの設定を上記の数値で作成してみました。
Illustratorで作成しておけば、これを回転したり反転したりすることで、集中線のアニメも作成することができます。
普段は集中線はPhotoshopで作成しているよー、という方は、一度試していただければ幸いです。


