Illustratorだけで手書き風の文字とアイキャッチを作成してみます。今回はIllustratorのみで作業していて、Photoshopは一切使用していません。たまにはIllustratorオンリーもいいよね、ということで。

イラストレーターで手書き風の文字を作成
まずはベースとなる四角形を作成し、文字を配置します。

四角形のサイズは左右が640pix、天地が480pixで作成しています。
文字はフォントをポップ体で、「の」の文字を少し小さくするのは定番ですね。

文字をアウトライン化した後に着色します。普通に「塗り」に設定すれば大丈夫です。今回はパステル調で統一してみました。

Illustratorの機能で手書き風にします。もちろんパスでこれを描いた訳ではなく、Illustratorにそのものズバリの機能があります。
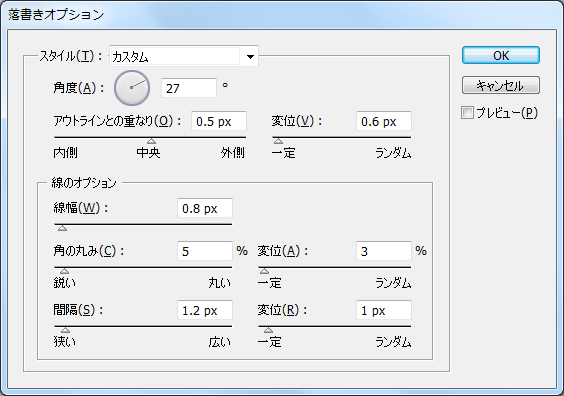
落書きという機能で、効果→スタイライズ→落書きで使用できます。

落書き機能の設定画面です。今回は上記の設定で作成してみました。多少、パラメータをいじったのでカスタム設定ですが、プリセットがいくつか用意されているので、それを使用するだけでそれっぽい効果が作れます。
注意すべき点は角度です。右利きの人が線を書く場合、右上がりの線を書くことが多いので、角度を0~90度の間で設定してやると手書きっぽくなります。
アイコンと背景の作成
アイコンと背景の作成についても簡単に解説しておきます。

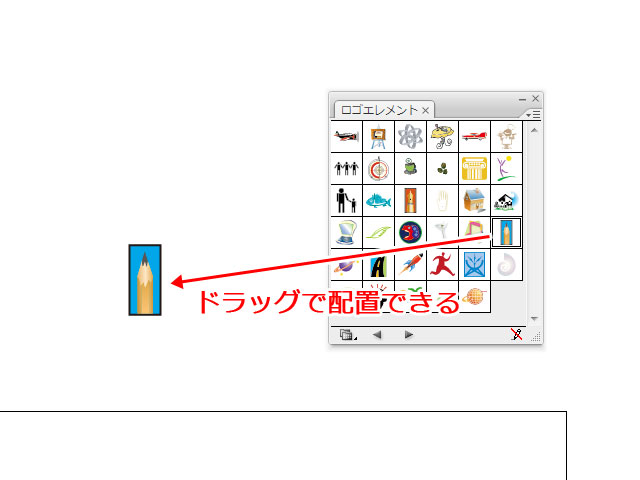
今回、アイコンに使用したのはイラストレーターのシンボルライブラリにある鉛筆のアイコンです。シンボルライブラリに登録されているアイコンは、ベクターデータで作成されているので、自由に編集することができます。
そのままの状態だと編集できないので、オブジェクト→分割・拡張を選択してアピアランスを分割します。分割・拡張すると、シンボルを構成する各オブジェクトに分解することができます。

サイズの変更と色を少し調整しました。今回はポップな雰囲気なので、鉛筆の芯の部分は暖色系の色に変更してあります。黒だとそこだけ沈んでしまうんですよね。

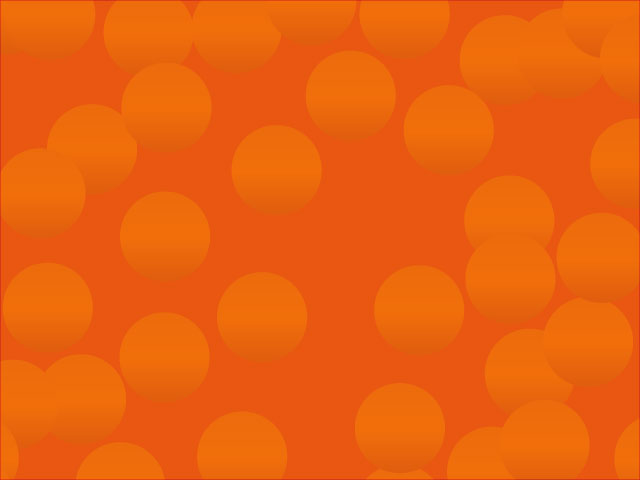
背景の作成にもシンボルを使用しました。
散布ブラシでグラデーションの円を散布し、マスクで切ってあります。Illustratorのマスクはオブジェクト→クリッピングマスクで適用できます。
前面になっているオブジェクトがマスクで切り取られる範囲になるので、背景の四角形をコピーして、Command + F(Ctrl + F)で前面に配置して使用するといいでしょう。

というわけで、Illustratorオンリーで作成したアイキャッチの完成です。
まとめ ー イラストレーターだけで色々できます
今回はアイキャッチ画像でしたが、Illustratorだけでロゴの作成ももちろん可能です。
特に印刷用のデータの場合は、解像度の問題があるので、Illustratorだけで作業してしまうことが多かったように記憶しています。
私は今はゲーム業界のデザイナーですが、以前に印刷業界でも働いていたことがあるので、Illustratorはよく使用していました。ペラものなどはIllustratorで仕上げることが多かったのですが、今でもそうなのかなー。


