Photoshopの3D機能のみで文字を配置するチュートリアルを作成してみました。
以前は3Dソフトを使わないと出来なかった表現が、今ではPhotoshopだけで作成することができます。ただ普通の3Dソフトと違って少し癖があるので注意が必要です。

背景画像の用意とテキストの3D化

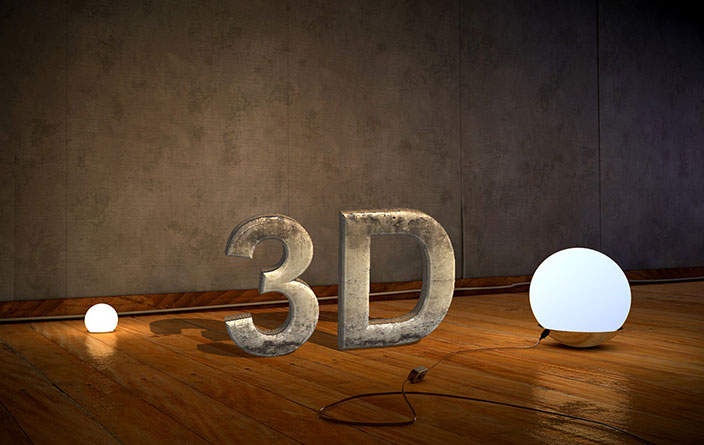
背景の画像はロイヤリティフリーのサイトから落としてきました。
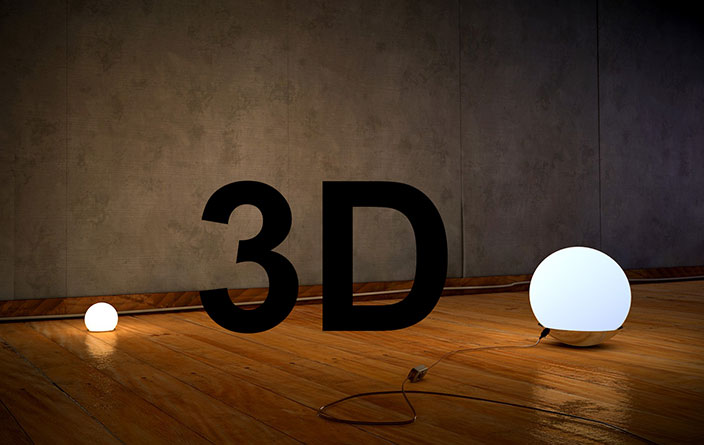
ArialのBoldで「3D」という文字を入力して、レイヤーを右クリック→シェイプに変換、を選択してシェイプに変換します。

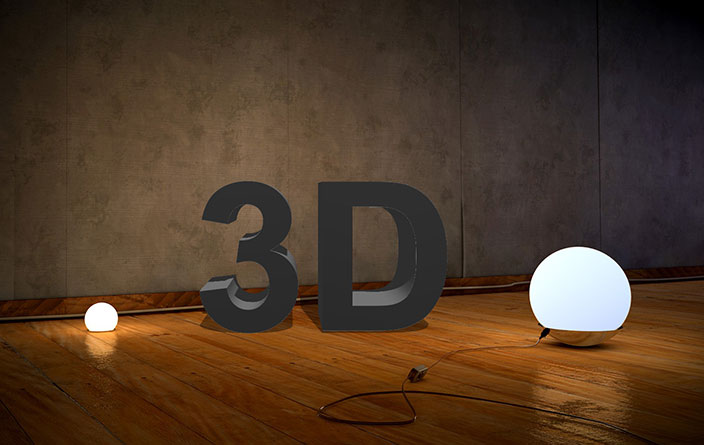
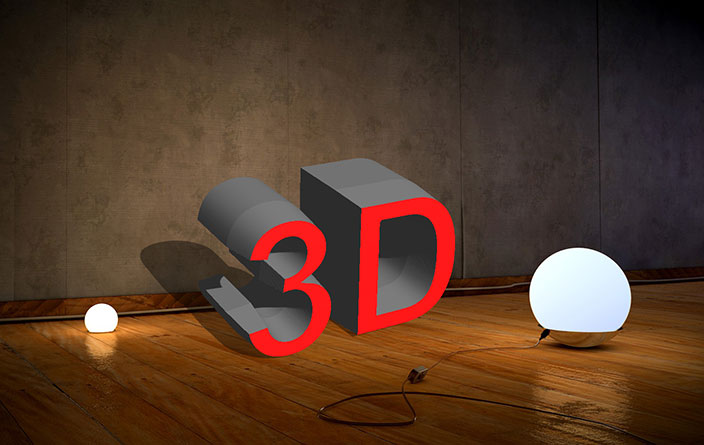
メニューの3D→選択したパスから新規3D押し出しを作成、を選択してシェイプを押し出します。さすがにこのままだと違和感バリバリですね。まずは配置位置と押し出しのパラメータを調整します。

3Dのパースのラインと背景画像の縁を合わせると配置がやりやすいですね。
というか、合わせやすい背景画像を最初から選んだのですが^^;

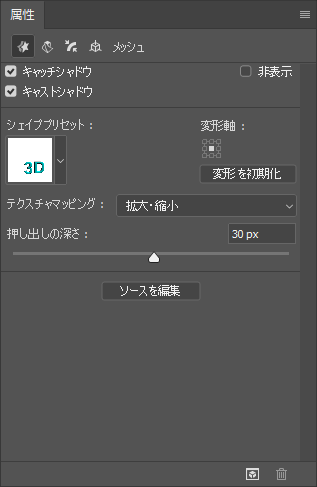
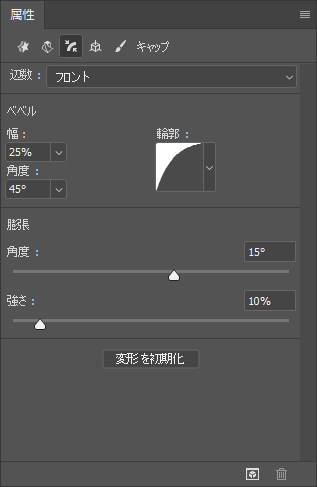
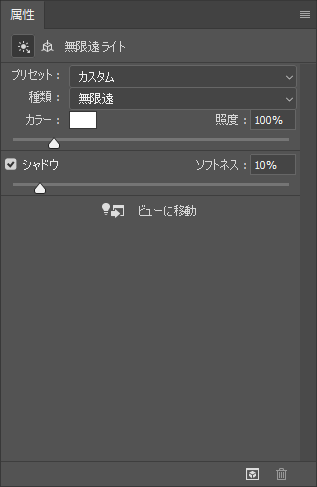
3Dレイヤーの属性タブです。今回は押し出しの深さを30pxに設定しました。

角度を15度に、強さは10%に設定しています。ベベルの押し出し部分である輪郭にはゆるやかなカーブを選択しています。もちろん自分で編集することもできるのですが、今回は標準で用意されているものの中から選択しました。
3Dテキストのマテリアルの設定
マテリアルを設定していきます。
Photoshopの3Dの押し出しは、
- 押し出した正面部分
- 押し出したベベル部分
- 押し出した側面部分
のそれぞれにマテリアルを設定することが可能です。文字だけだと分かりにくいですね。

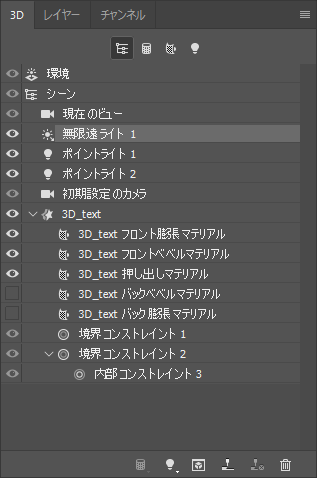
押し出したテキストの正面の部分です。3Dタブでは「フロント膨張マテリアル」と表記されます。フロント膨張マテリアル、って、なぜこんなネーミングにしたのだろう。この方がわかりづらいと思うのですが・・・

押し出したテキストのベベル部分です。ベベルというの傾斜の部分ですね。3Dタブでは「フロントベベルマテリアル」と表記されています。

押し出したテキストのサイドの部分です。文字の厚みですね。
3Dタブでの表記は「押し出しマテリアル」です。

文字の正面とベベルの部分のマテリアルにテクスチャを割り当てます。
マテリアルタブで色々と設定できるのですが、今回は拡散(3Dソフトのdiffuse。見た目部分ですね)のみ使用しています。

こちらはサイドのテクスチャです。ベベル部分からUVを繋げるのが面倒なので、人間の目は明度が低いものが奥に見えるので、明度を落としたテクスチャにしています。

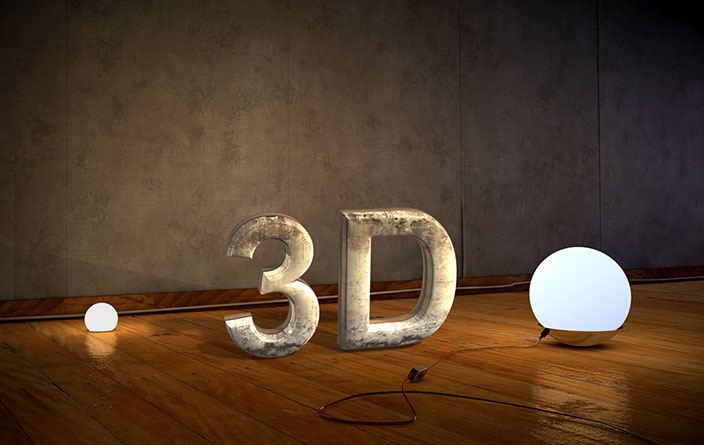
マテリアルを設定した画像です。大分とそれっぽくなってきましたが、まだ違和感がありますね。原因は影にあります。くっきりとした影なのと、背景に描かれている照明とがマッチングしていないですね。
シーンのライティングの設定
シーンにライトを追加する前に、最初から標準で設定されているライトを調整します。

3Dタブの「無限遠ライト 1」の属性タブにあるソフトネスを10%に設定します。これだけでも影がかなりソフトになります。ソフトネスの値を上げると処理が重くなるのでほどほどに設定しておきましょう。

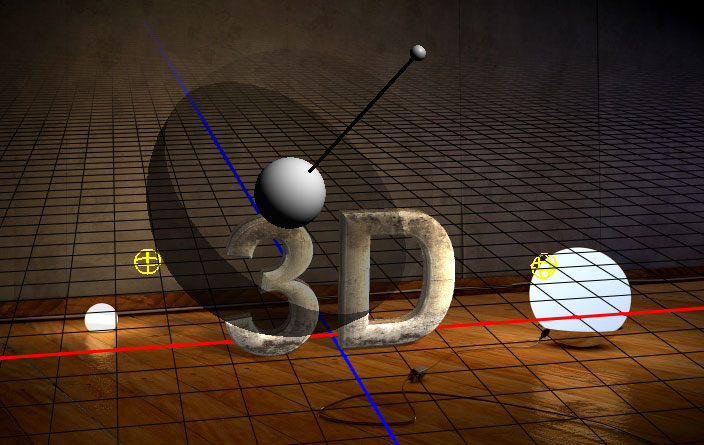
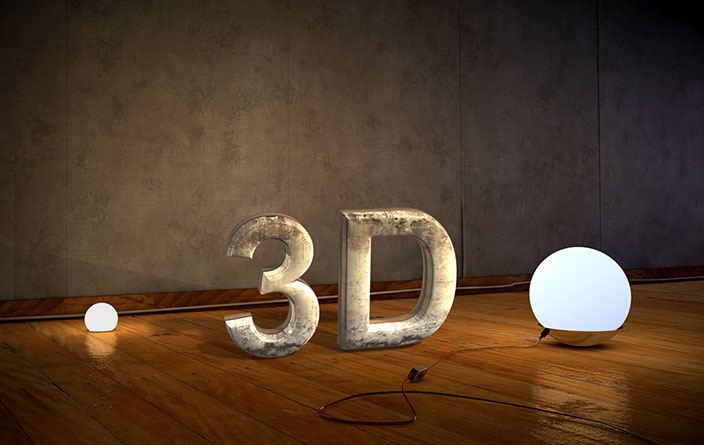
シーンにポイントライトを2つ追加します。背景画像に描かれている照明を表現したライトです。
画面の黄色の球状のオブジェクトがポイントライトです。3Dテキストに向かって右手前と左後ろに設置しました。

3Dタブで見るとこんな感じです。
メインライトが一つにサポートのライトが二つなので、ちょうど三点照明ですね。

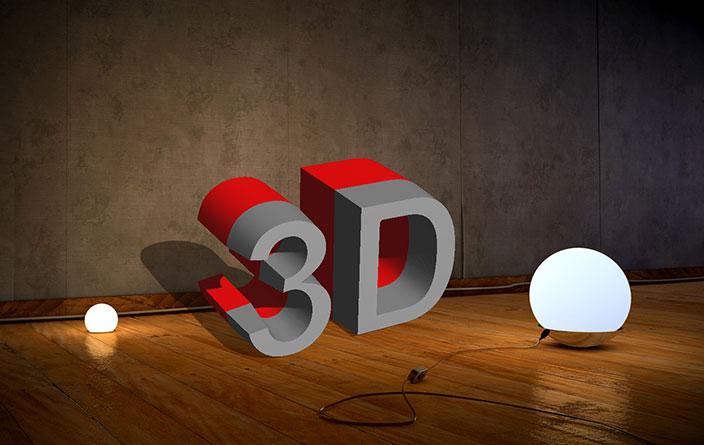
最後にメニューの3D→3Dレイヤーをレンダリングを実行して、レンダリングすれば完成です。
まとめ ー Photoshopの3D機能は特徴があるが・・・
Photoshopの3D機能は特徴があります。悪いいい方をすればクセですね。
Mayaや3dsMAXのような3Dソフトに慣れた方だと、逆に使いづらいと思います。慣れれば画像上にすぐに3Dオブジェクトを配置できるので、これはこれで便利なのですが。
私自身もAdobeCCにはまだそれほど慣れていないので、今後はガシガシと使い込んでいく予定です^^


